Enriquecer tus páginas y entradas de WordPress con contenidos como recursos útiles, productos relacionados, Llamadas a la Acción (CTAs) promocionales o divertidas piezas curadas puede ayudarte a ti o a tu marca a proporcionar más valor a tu audiencia. En este artículo/tutorial vamos a aprender Cómo crear una vista previa de enlaces visuales en WordPress.
Sin embargo, en numerosas ocasiones un simple enlace puede resultar insuficiente. Si el texto de anclaje y la redacción que lo acompaña no logran convencer lo suficiente, estos enlaces pueden ser eliminados con facilidad.
¿Por qué Visual Link Preview?
Al agregar enlaces visuales a tu sitio web, como los enlaces mejorados que se encuentran en Facebook, puedes incorporar contenido atractivo e interactivo que cautivará a tus visitantes. Estos enlaces llamativos ayudarán a mejorar la experiencia de navegación y a aumentar la participación de los usuarios en tu página. Al proporcionar un contenido visualmente atractivo, aumentarás la probabilidad de que los visitantes interactúen y compartan tus enlaces, lo cual a su vez generará un mayor tráfico hacia tu sitio web. El plugin Visual Link Preview para WordPress es una manera fácil de dar a sus enlaces aún más fuerza.

El plugin Visual Link Preview, en su forma más simple, es una forma más atractiva de enlazar a entradas relacionadas y mantener a la gente en su sitio por más tiempo.
El plugin le permite crear una vista previa visual para cualquier enlace interno o externo, y también puede crear una plantilla personalizada en un estilo que se adapte a su marca o sitio web. A continuación, coloque un cuadro de vista previa simplificado en cualquier lugar de su publicación o página. Vamos a ver cómo añadir un cuadro de vista previa en WordPress tanto en Gutenberg como en el editor clásico.
Buscar e instalar el plugin Visual Link Preview
Probablemente ya sepas cómo hacerlo, pero por si acaso, aquí tienes un repaso súper rápido de cómo instalar un nuevo plugin de WordPress:
- Inicia sesión en su panel de control de WordPress.
- Selecciona la opción Plugins en la barra lateral izquierda.
- En el submenú que aparece bajo Plugins, seleccione Añadir nuevo.
- Escribe “Visual Link Preview” en la barra de búsqueda situada en la parte superior derecha de la página.
- Haz clic en Instalar ahora en la esquina superior derecha del cuadro de vista previa del plugin.
- Una vez instalado, haz clic sobre el botón Activar.
Una vez que hayas activado el plugin, serás redirigido a la página del plugin y verás esta notificación en la parte superior (la documentación de inicio te llevará a esta página).

Ajustes y personalizaciones
Una vez activada la extensión, desplácese por la lista de extensiones para encontrarla. Debajo del nombre de la extensión, haga clic en el enlace Configuración, que le llevará a esta página:

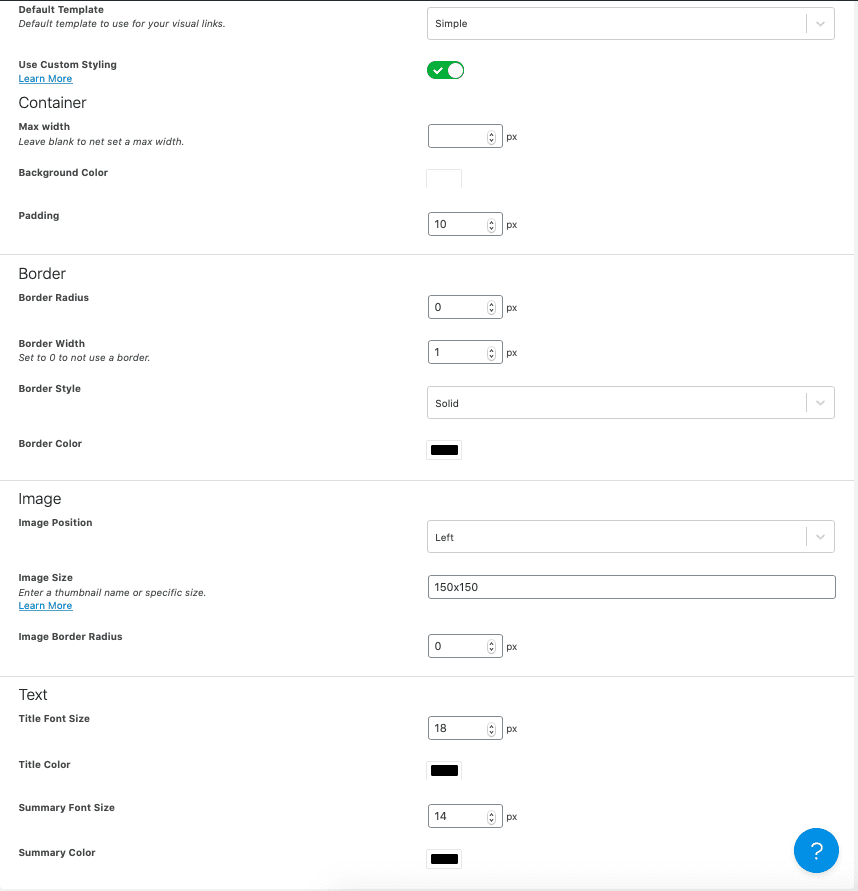
Por defecto, la opción Usar Estilo Personalizado estará desactivada. Si lo activas, aparecerán un montón de opciones.

Visual Link Preview te permitirá personalizar para lo siguiente:
- Ancho del contenedor, color de fondo y relleno.
- Radio, anchura, estilo (sólido, discontinuo, punteado, guiado, etc.) y color del borde.
- Posición de la imagen (izquierda, derecha, arriba o abajo), tamaño y radio del borde.
- Tamaño y color de las fuentes del título y del resumen.
La mayoría de ellas se explican por sí mismas, pero hay que saber algunas cosas sobre el tamaño de la imagen. Puede establecer un tamaño de miniatura o un tamaño personalizado. Para una imagen en miniatura, los tamaños estándar son “miniatura”, “mediano” y “grande”, así que simplemente escribe lo que quieras en el campo.
También puede introducir un tamaño personalizado en el formato ancho x alto (por ejemplo, 150×150).
Por ahora, dejaré todo como está para ver cómo es el campo de enlace por defecto. Luego lo retocararemos
Uso del plugin con el editor de bloques Gutenberg
Entra en el borrador de una entrada del blog y añadí un bloque bajo un párrafo. Puedes encontrar el bloque Visual Link Preview en Widgets, o simplemente puedes buscarlo en la parte superior del selector de bloques.

Este es el aspecto del bloque Visual Link Preview:
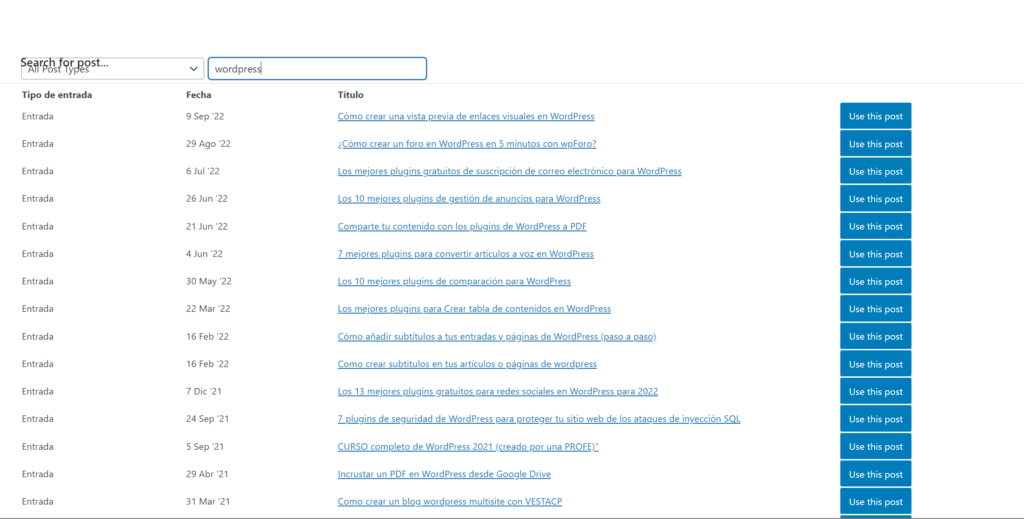
Cuando hagas clic en el cuadro de selección de una publicación o página, no verás una lista desplegable de tu contenido; tendrás que buscar lo que quieres. También puedes añadir un enlace a una URL externa (lo revisaré en un momento).
Hemos elegido una entrada de blog publicada. Se ve así sin ninguna personalización del estilo:

Los 10 mejores plugins de gestión de anuncios para WordPress

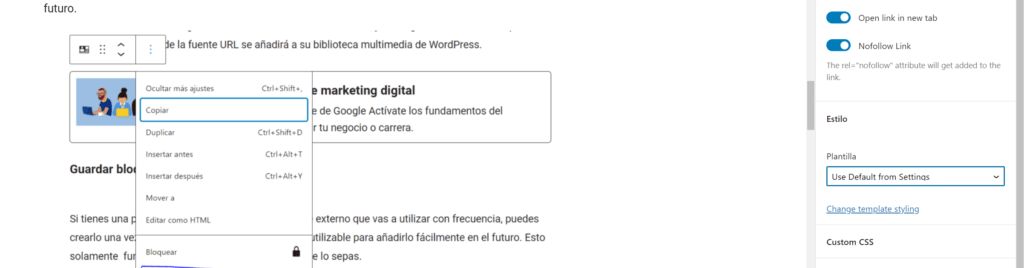
Si hace clic en la pila de tres puntos de la parte superior del bloque, aparece un menú desplegable. Seleccione Mostrar configuración de bloques para que aparezca una barra lateral derecha con la configuración. A partir de aquí, puedes hacer varios cambios:
Modificar el enlace. Tenga en cuenta que al presionar el botón “Modificar enlace”, se eliminará de inmediato el enlace que ya existe. Por lo tanto, es importante tener precaución para evitar hacer clic en él por error.
Puede cambiar o eliminar la imagen mostrada. Si se elimina la imagen de visualización, este es el aspecto del enlace visual:

Si no le gusta la visualización sin imagen, puede volver a añadir una haciendo clic en el botón Seleccionar imagen. No obstante, deberá explorar su biblioteca de medios o cargar una imagen para lograr esto, ya que no contará con la opción de volver a agregar automáticamente la imagen destacada como lo hizo al añadir el enlace inicialmente.
Por supuesto, puedes buscar la imagen destacada en tu biblioteca multimedia, pero puede estar enterrada. También puedes simplemente añadir el enlace de nuevo, para que se añada automáticamente el contenido original.
Activa y desactiva la configuración de los enlaces. Puede elegir abrir el enlace en una nueva pestaña, y también puede cambiar el enlace a un enlace nofollow.
Añadir un enlace externo con Gutenberg
Esta vez añado un enlace externo. Lo he copiado y pegado en el campo correspondiente:

Si hace clic para utilizar la URL, ocurre lo mismo que cuando añade un enlace interno. La imagen, el título y el resumen se rellenarán automáticamente y podrá editarlos en la barra lateral derecha. Puedes optar por guardar la imagen localmente en la sección de Contenido. De esta manera, la imagen capturada por el plugin a partir de la URL se añadirá automáticamente a tu biblioteca multimedia de WordPress.
Curso de fundamentos de marketing digital
Guardar bloques reutilizables
Si tienes una página web, un blog o un enlace externo que vas a utilizar con frecuencia, puedes crearlo una vez y luego guardarlo como un bloque reutilizable para añadirlo fácilmente en el futuro.Esto solamente funciona con el editor Gutenberg, para que lo sepas.
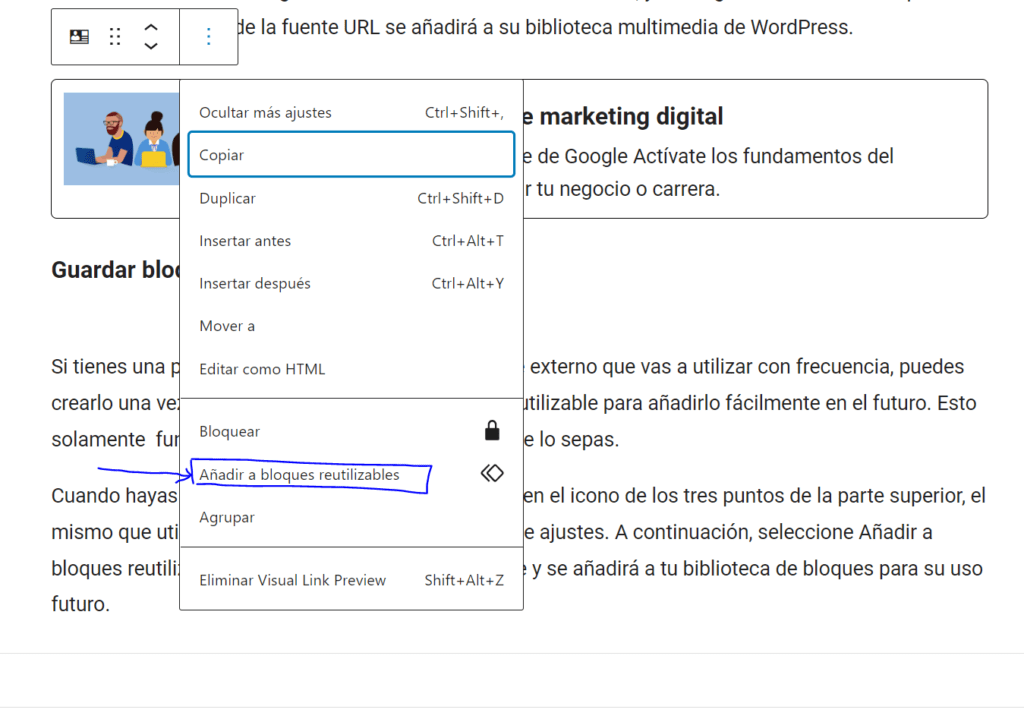
Una vez que hayas terminado de crear tu bloque, selecciona el icono de los tres puntos en la parte superior, el mismo que usaste para acceder a la barra lateral de ajustes.A continuación, seleccione Añadir a bloques reutilizables. Puedes darle un título al bloque y se añadirá a tu biblioteca de bloques para su uso futuro.

Personalizar la plantilla y el cuadro de vista previa del enlace visual
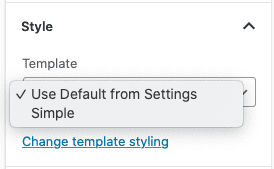
En la barra de personalización de bloques, también encontrarás una sección de Estilo en la parte inferior. Aquí podrás seleccionar entre utilizar la plantilla por defecto en Opciones o la plantilla Simple. Sin embargo, esto es confuso porque en realidad son lo mismo. Lo explicaré más en un momento. En primer lugar, veamos cómo personalizar el campo de vista previa de los enlaces.

Desde la sección de Estilo mencionada anteriormente, haga clic en el enlace Cambiar el estilo de la plantilla. Esto abrirá una nueva página en la que puedes crear una plantilla personalizada (también puedes llegar aquí a través de la configuración del plugin). De nuevo, las personalizaciones son simples, explicativas y directas, por lo que podrás adaptarte fácilmente. Este es el aspecto de la plantilla después de jugar con algunas personalizaciones:

No es genial. Parte del problema es que el texto de la vista previa es demasiado largo. Volviendo a tu post o página, si haces clic en el bloque, el editor debería aparecer en la barra lateral derecha. A continuación, puede ir a la sección Contenido y hacer clic en los campos Título y Extracto para realizar cambios.
Decidí no usar una miniatura y, en su lugar, volví a la página de personalización de la plantilla para ajustar el tamaño de la imagen a medida. Esto resultó en una imagen cuadrada, perfectamente recortada. He jugado un poco más con la copia del título y el extracto para escalarlo mejor en el bloque y junto a la imagen. Así está mejor:
Puedes dedicar mucho tiempo a averiguar las personalizaciones adecuadas, y merece la pena, sobre todo porque solo puedes crear una plantilla personalizada.
Solo es cuestión de crear una plantilla personalizada, y es fácil crear una plantilla personalizada
No se puede ver una vista previa en vivo mientras se personaliza una plantilla. Deberás abrir el post o la página en una nueva pestaña, realizar las modificaciones en la página de personalización de la plantilla y luego regresar al post o la página para hacer clic nuevamente. Realice alternancia entre los dos ajustes de la plantilla desplegable (tenga en cuenta que no son realmente diferentes) – esto actualizará el campo para que pueda observar sus modificaciones más recientes.
Cómo restablecer el estilo por defecto
Digamos que haces un montón de cambios y luego te das cuenta de que te gusta más el estilo por defecto. Si activas el interruptor de “Usar Estilo Personalizado” en la Configuración de la Plantilla, tus ajustes personalizados se aplicarán automáticamente cuando regreses a tu página o publicación, independientemente de si usas la opción “Predeterminado” en la Configuración o si seleccionas “Simple” en el menú desplegable de la Plantilla (como mencioné antes, puede resultar confuso).
Si deseas restaurar la configuración predeterminada del complemento, dirígete a la página de Configuración de Plantillas y desactiva la opción de Usar Estilo Personalizado. Si decides cambiarlo de nuevo en el futuro, todas tus personalizaciones se mantendrán intactas. Sin embargo, tienes la opción de utilizar la configuración predeterminada del plugin si prefieres su apariencia.
Desventajas del plugin Visual Link Preview
El plugin Visual Link Preview es un plugin simple y directo que hace lo que dice y es superfácil de aprender a usar. Sin embargo, al ser tan básico, hay algunas áreas en las que se queda corto y que podrían mejorarse.
No hay un menú desplegable con todo su contenido. Me hubiera encantado esta opción en lugar de tener que recordar el nombre de una entrada del blog o página para añadirla como enlace.
No se ve la vista previa en vivo de la plantilla personalizada. Resulta muy incómodo tener que moverse constantemente entre la publicación y la página de configuración de la plantilla solo para comprobar si la cantidad de contenido es la adecuada o qué tipo de borde utilizar.
Solo puede crear una plantilla personalizada. Este es el mayor inconveniente del plugin. No es posible crear varias plantillas y luego elegir cuál utilizar para una página específica, una entrada de blog o un tipo de enlace. No puedes configurarlo para que utilice tanto tu plantilla personalizada como las plantillas por defecto del plugin en diferentes campos de vista previa. Debes elegir una u otra opción.
Conclusiones: Cómo crear una vista previa de enlaces visuales en WordPress
En definitiva, a pesar de sus inconvenientes, me ha gustado el plugin Visual Link Preview. Es completamente fácil de configurar y utilizar, independientemente del editor con el que prefieras trabajar: Gutenberg o el editor clásico. Sin duda, es una manera mucho más atractiva y visual de incluir enlaces, lo cual puede resultar extremadamente beneficioso si estás involucrado en marketing de afiliación o deseas dirigir tráfico a tus páginas de destino.
Actualmente, debido a la imposibilidad de crear múltiples plantillas, resulta más beneficioso para los sitios web contar con un aspecto uniforme en todas las entradas y páginas. Por consiguiente, resultará complicado elaborar una plantilla de vista previa que se adecúe a todos los diversos estilos de páginas de destino que tenga. P
or lo demás, sin embargo, se trata de un plugin ligero que hace bien su único trabajo.